9. 记一次组件引入错误而引发的血案 n is not function
· 3 min read

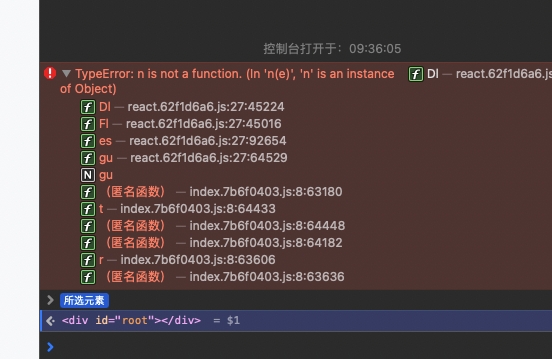
项目中用 ant design table 组件, 首先看控制台报错:

TypeError: n is not function. 'n' is not an instance of Object.
看了很多资料,因为我觉得这个报错跟 antd 本事是没有关系的,我尝试从 vite 工具入手, 后面查到两个 webpack 相关的 issue:
- https://github.com/tannerlinsley/react-form/issues/185
- https://github.com/webpack-contrib/uglifyjs-webpack-plugin/issues/179#issuecomment-349136025
和我这个问题有些关系,但 vite 的底层是 rollup, 这个只能作为一个参考吧,它上面的描述说是 uglilyfyjs 升级引起的问题,我想是不是 rollup 依赖的 uglilyfyjs 出问题了呢,毕竟本地开发没事,一上线就翻车。其实折腾了很久,并没有问题。
后面看到一个哥们由于在 hooks 组件里引入了 class 组件报了相同的错误,原文:https://blog.51cto.com/u_13496570/4990268
我突然就觉得是我引入方式错了,查看代码,果然
// 正确的引入方式:
import { Table } from 'antd';
// 而我的却是:
import Table from 'antd/lib/table';
有兴趣的小伙伴可以看看源码,看下两种方式的不同。 普及下: lib / es / dist 是通过三个不同的模块系统打包生成的
es:es module 模块系统
lib: commonjs 模块系统
dist:UMD 直接 可以 html 引入
在本地开发,lib 库和 es 库都是支持的,因为 vite 天然就是 es 的,所以本地开发是没有报错的,但是我们打包的 build target 却是 ESNext, 说明我们是用 es 的,那问题就发生了 线上可以打包,但是却会出错。
当初其实也是 vscode 提示自动引入错误导致的,挺浪费时间排查这些问题的😓手不抖的话,也不会这么运气不好,给碰上了。